Animations for Zebra Reflexis

(Icon) Task Completed

(Overlay) Task Completed 2

(Overlay) Task completed

(Overlay) General

(Icon) Request Approval

(Overlay) Request Approval

(Overlay) Request Approval 2

(Overlay)TimeCard Approval
To enhance the chat experience in Reflexis Zebra wants to implement some micro-interactions for Task Completion, Timecard Approval, and Request Approval.
Currently, these animations are incorporated into the build of Reflexis.
Currently, these animations are incorporated into the build of Reflexis.
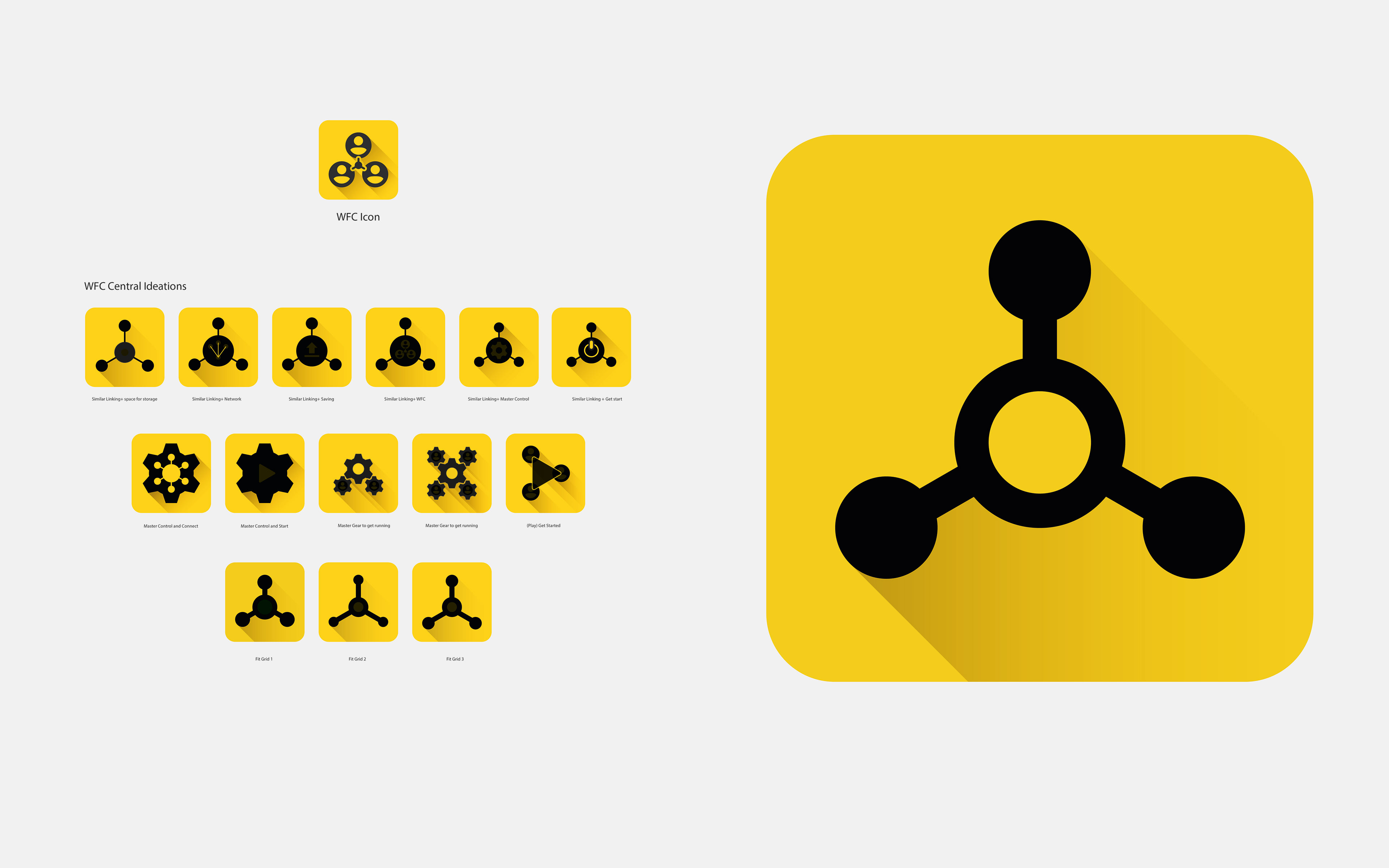
WFC Central Icon


WFC Central Icon Design- Zebra WFC was looking for a new application icon for its recently launched service, WFC Central Service, which offers WFC features support in one common central component
E-card



